
image-rendering属性是向浏览器提供了一个提示,说明它应该用于缩放图像的算法。
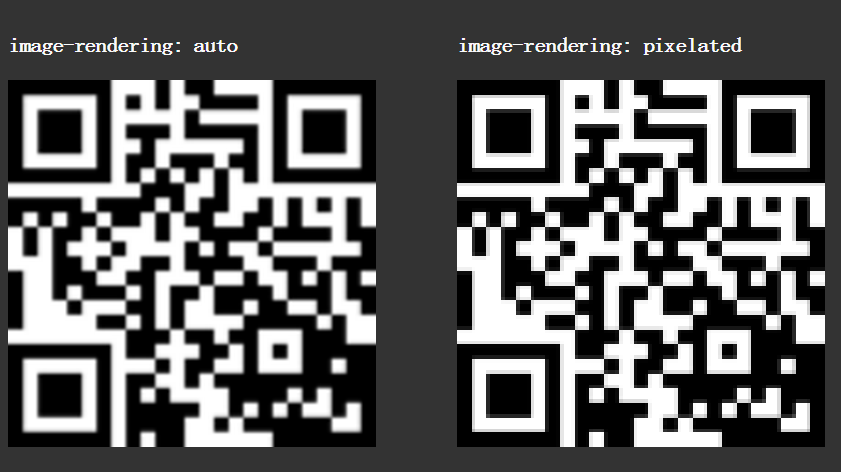
demo:
/* Keyword values */image-rendering: auto;image-rendering: crisp-edges;image-rendering: pixelated;/* Global values */image-rendering: inherit;image-rendering: initial;image-rendering: unset
属性值说明:
auto:默认值。使用浏览器的标准算法最大化图像的外观;
crisp-edges:使用算法达达到在绽放时保持对比度和边缘,在加工时不平滑色彩和使用模糊
pixelated:当图片放大时,单纯地去放大像素点,缩小时与auto效果一样,即矢量化;
注:此属性可应用于背景图像、canvas元素、打印图片设置以及内联图像。重要的是要注意,这些值尤其令人困惑,因为缺乏一致的浏览器支持。
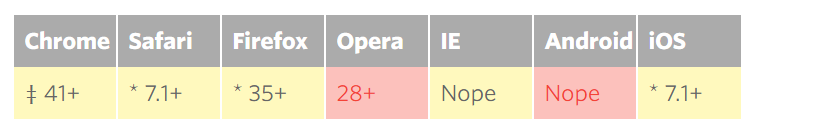
兼容性:

‡ 支持pixelated 但不crisp-edges
crisp-edges 但不 pixelated 效果:

参考文献:
https://css-tricks.com/almanac/properties/i/image-rendering/
https://developer.mozilla.org/en-US/docs/Web/CSS/image-rendering